Overview
The notebook combines live code in Wolfram, Javascript and others. We provide GUI building blocks for user input, KaTeX for equations, Markdown for narrative text and presentations. Think about it as a computations platform for research or a powerful sandbox, where you can try out your ideas, write a story about it alongside and then publish it somewhere on web.
WLJS Notebook is free software based on the Wolfram Engine and open-source technologies
The graphical interface is built using web-technologies and is powered by WebServer and WLX. This means you can do both: use as a normal desktop app or run it on a remote machine and operate via browser (see how in the instruction guide).
WLJS is more than just a REPL notebook interface for the Wolfram Engine; it provides its own standard libraries, runtime, UI kit and reimplements all interactions, graphics, sound, and dynamics from scratch.
Technical details
Some computations are partially performed by your browser, and you can control this behavior if desired. All UI elements, cell and interactivity in the notebook are operated by WLJS Interpreter.
WLJS Interpreter is a tiny (3 kB) Wolfram Language interpreter that runs in the browser, written in vanilla JavaScript. It fully integrates the JavaScript environment with the Wolfram Language backend. We'll also refer to this as the frontend or browser.

A notebook follows a mostly flat structure similar to Jupyter Notebook. Only input and output cell pairs are grouped together. You can freely edit, copy, and reevaluate any output expression in place.
Is it like an open-source Mathematica? 🐺
If you're familiar with the Wolfram Language, you'll feel at home using WLJS Notebook. Notably:
- Output cells are editable and valid for evaluation
- Support for syntax sugar (fractions, powers, etc.)
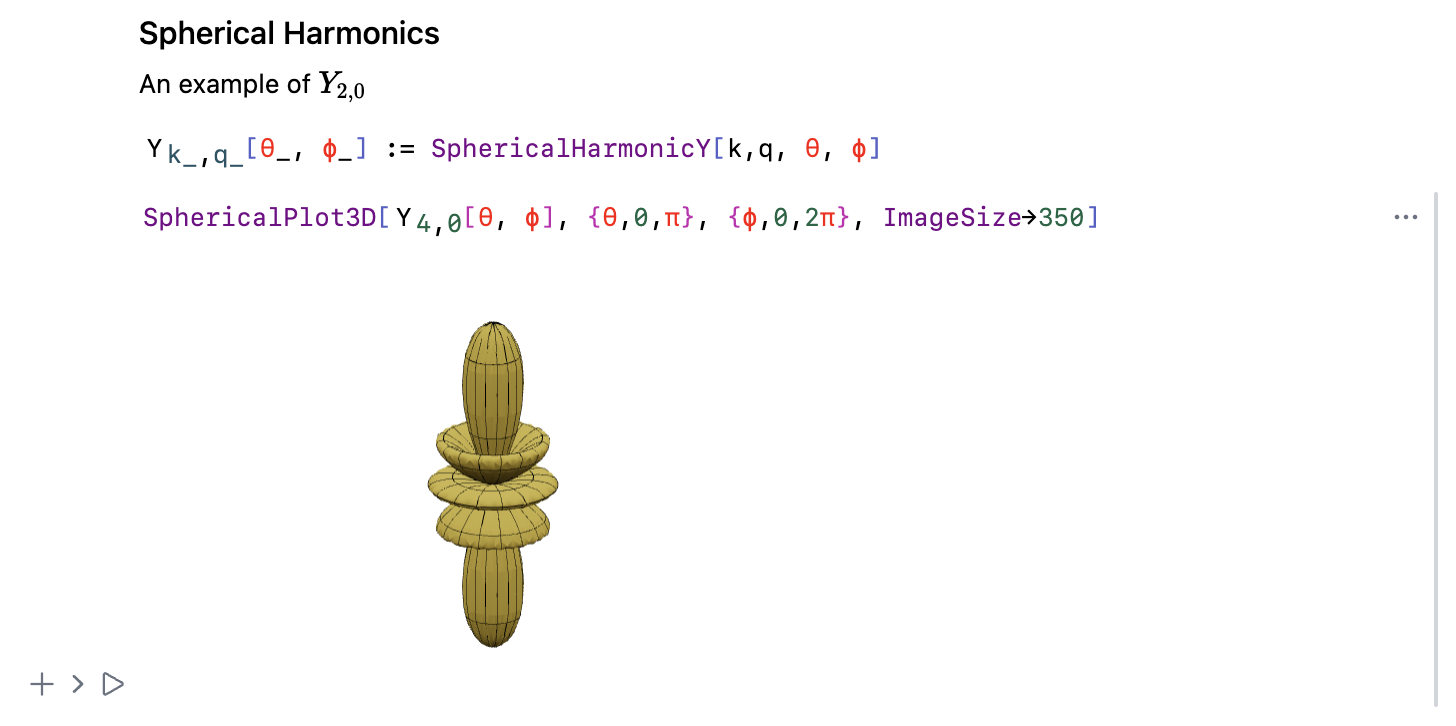
- Support for Graphics, Graphics3D, Sound, Video, and more interactive content
- Most plotting functions are supported (see Reference)
- Compatible with standard Wolfram Packages and Paclets
- Support for resource functions and neural networks
- Formatting options (a bit more limited compared to MMA)
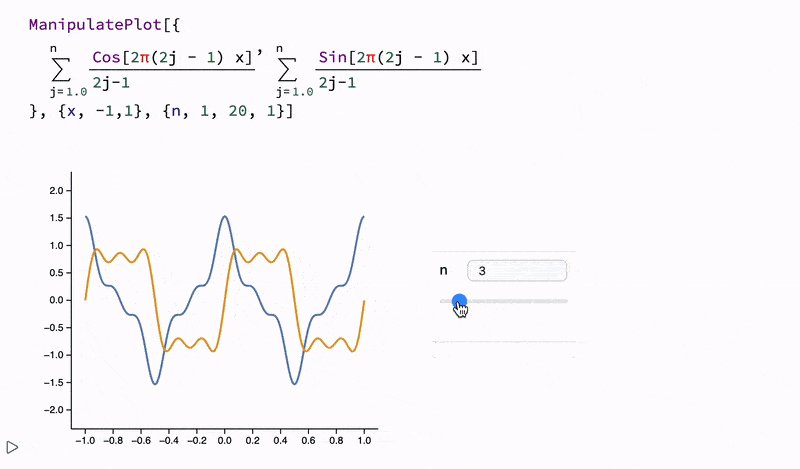
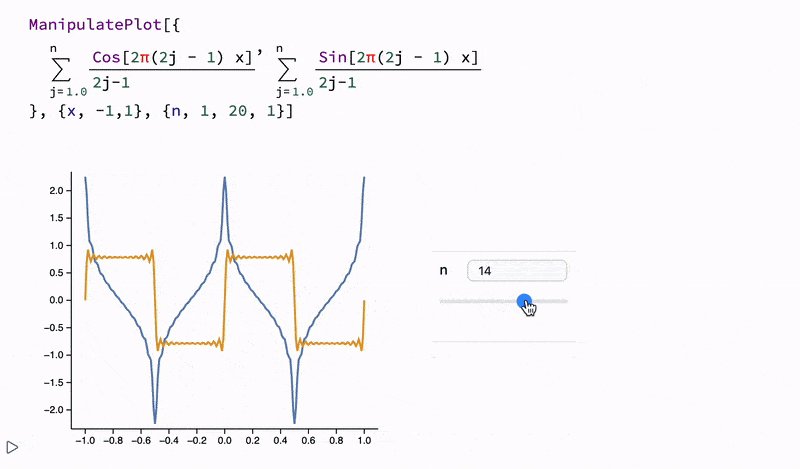
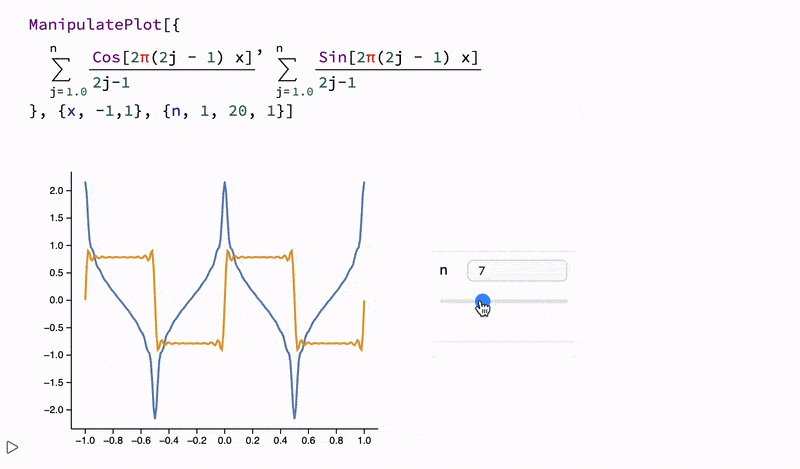
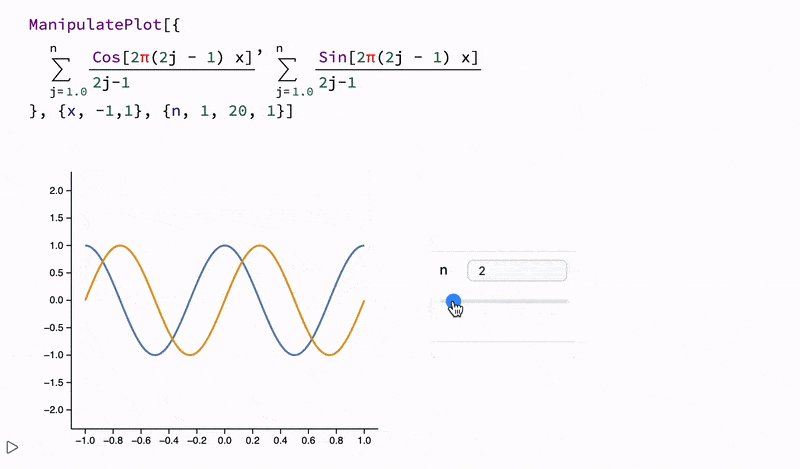
- Dynamics and interactivity out of the box: Manipulate, and etc.
Can it open .nb files?
Yes! There are some limitations regarding complex styling / formatting of the text, and dynamic modules (see below). But we gradually improve the compatibility with every update.
What differs or missing?
- Limited text formatting support (see Decorations in Reference)
- We rely on a different low-level dynamics implementation, that prioritizes speed and fine-grained control over updates
- No
DynamicModule,Slider— instead: InputRange, and granular Dynamics - Flat notebook structure
- Markdown is the main language for text cells (Markdown)
- No evaluation history (only the last output is preserved)
- Not all graphics primitives / sugar are implemented (but we are gradually improving)
If something does not look like as it should, try MMAView wrapper
With[{p = Plot3D[f[x] y, {x,0,10}, {y,0,10}]},
MMAView[p]
]

Why not Jupyter Lab?
We chose to build our own system because:
- A Jupyter kernel for Wolfram Engine already exists
- We wanted powerful syntax sugar, editable output cells, multimedia cells — which require a custom code editor
- Jupyter Frontend - Kernel interface is quite robust, but it doesn't meet our needs for a low-latency communication with text and binary large payloads
- Adding a 3rd language or API would increase long-term maintenance
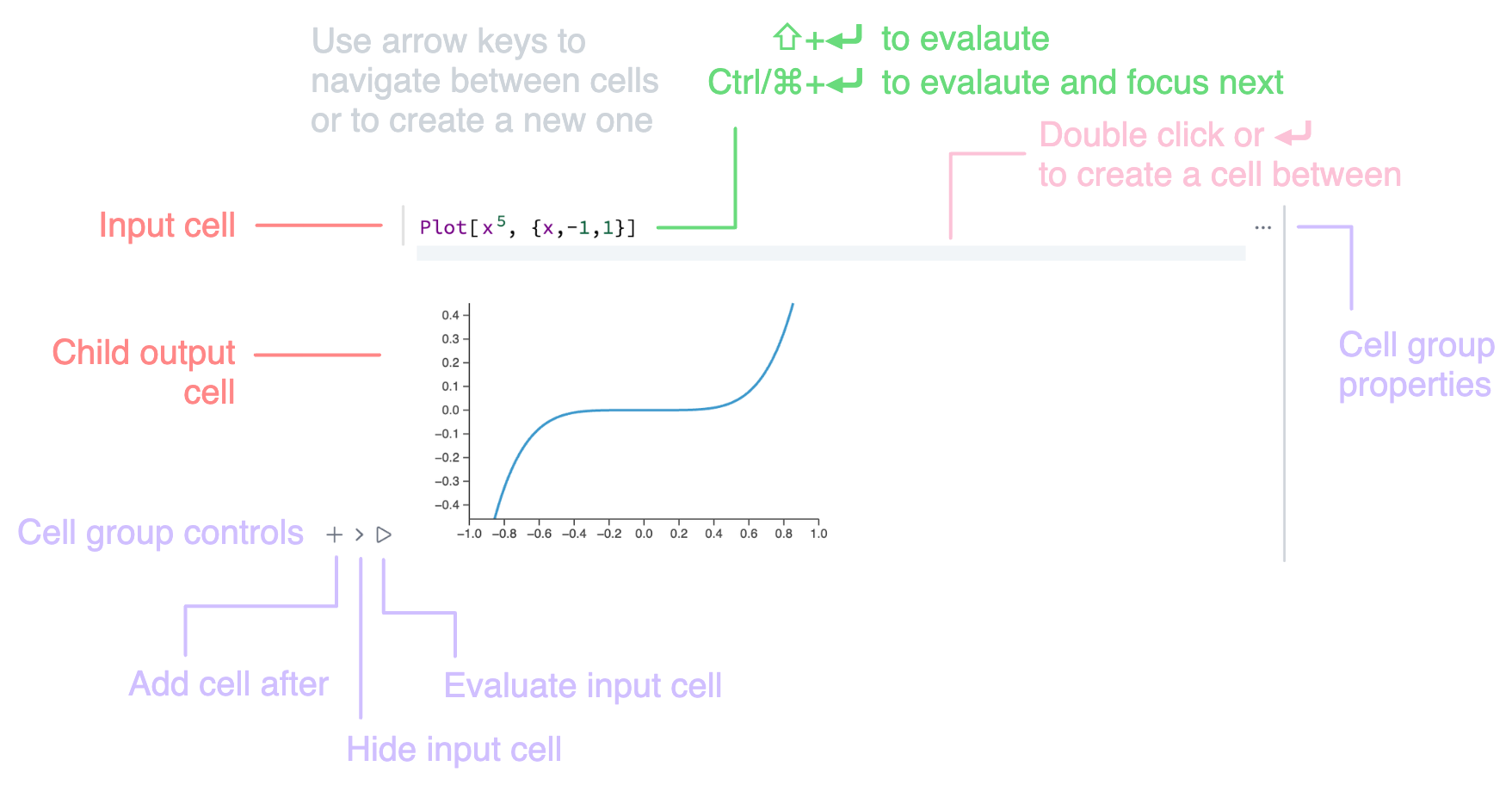
UI Overview
Cell Control Buttons
All cells are grouped under a parent input cell. Other than that, the notebook structure is flat. Control buttons apply to the entire group:

From left to right:
- Add new cell below
- Hide input cell
- Evaluate (also via
Shift+Enter) - More options
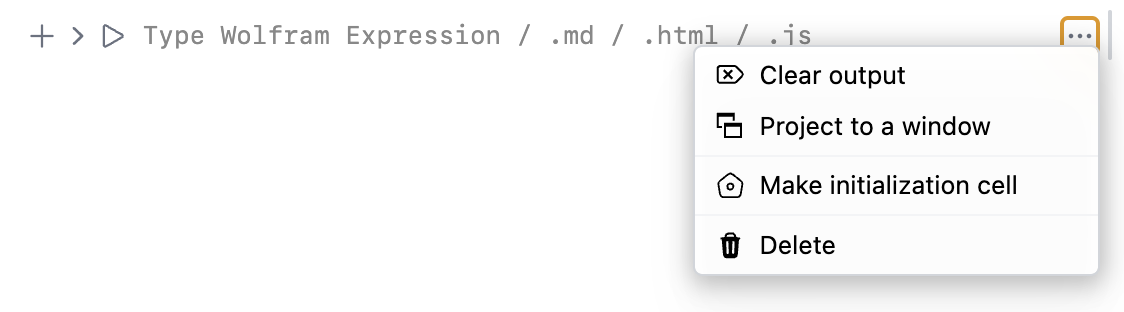
The last button expands into:

"Project to a window" is a particularly useful feature that lets you evaluate a cell in a new window. This is especially helpful when presenting slides.
Shortcuts
Works in both browser and desktop app versions
UI Shortcuts
Ctrl+S,Cmd+S: Save notebookAlt+.,Cmd+.: Abort evaluationCtrl+P,Cmd+P: Open command paletteShift+Enter: Evaluate current cell- Evaluate and jump to the next:
Cmd+Enter,Ctrl+Enter Ctrl/Cmd+F: Search within the focused cellShift+Alt+Space: Overlay window (Desktop App only)
Cell Editing
Ctrl+W,Cmd+2: Hide/show input cellCtrl+/: Create fraction from selectionCtrl+6: SuperscriptCtrl+2: Square rootCtrl+-: SubscriptAlt/Cmd+/: Comment a line
See more keybindings in the Input Cell reference.
Wolfram Language
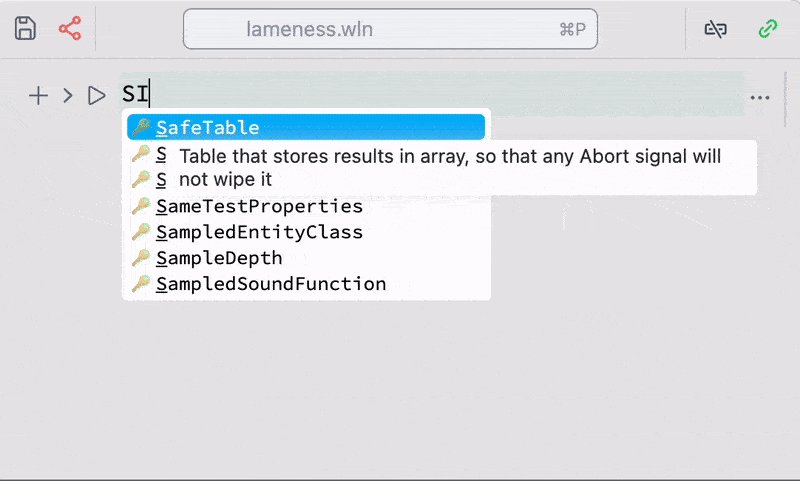
When you start typing, the editor assumes you're using the Wolfram Language. If you are not familiar with it, please, have a look at Wolfram Language page. Press Shift+Enter (or click the play button) to evaluate.

Output cells are joined to the input. You can hide the output by clicking the arrow → to the left of the cell.
Once you modify the output cell, it becomes a new input cell—just like in Mathematica.
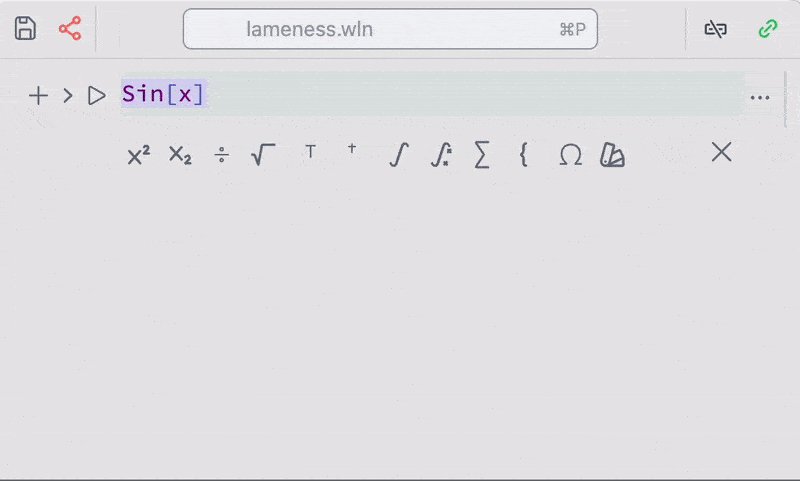
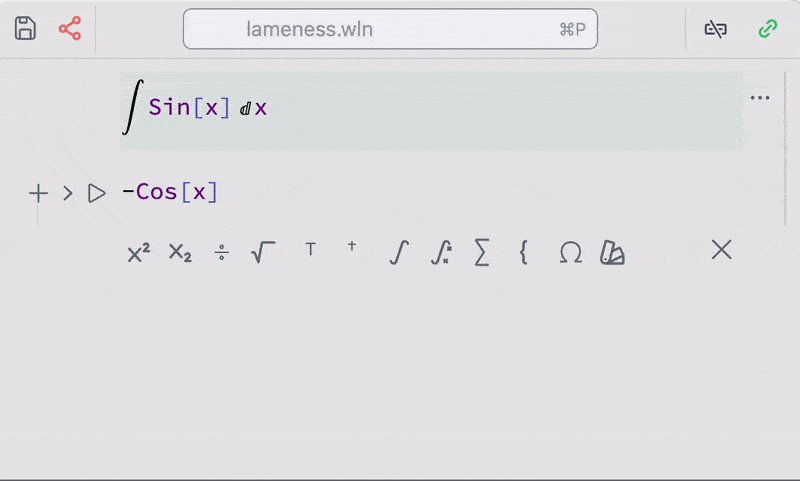
Syntax sugar for fractions and 2D input is fully supported.

Useful shortcuts include:
Ctrl+/: FractionCtrl+^: PowerCtrl+-: SubscriptCtrl+2: Square rootCtrl+=: Semantic interpretation
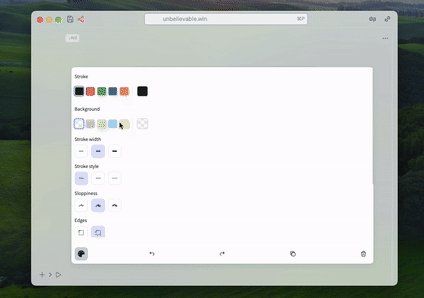
Or use the special toolbar (snippet palette):

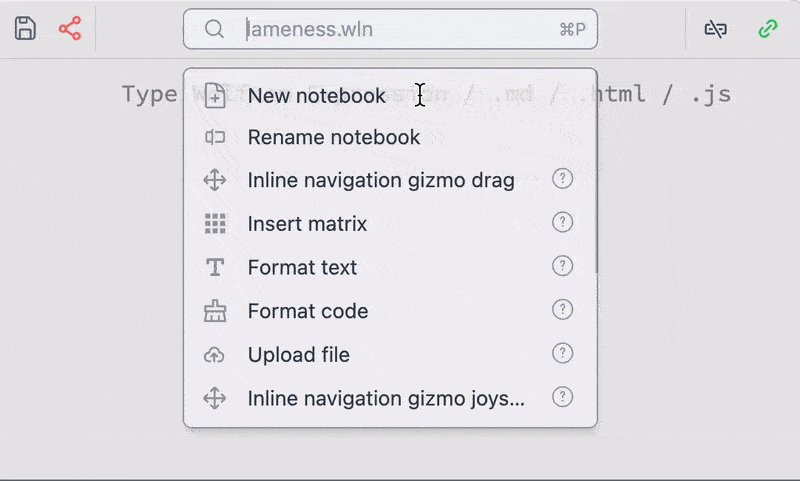
Command Palette
Learn more: Command Palette
Use Cmd+P / Ctrl+P to access useful tools like matrix builders, color pickers, and more.


Snippets are just special notebooks with built-in UI elements.
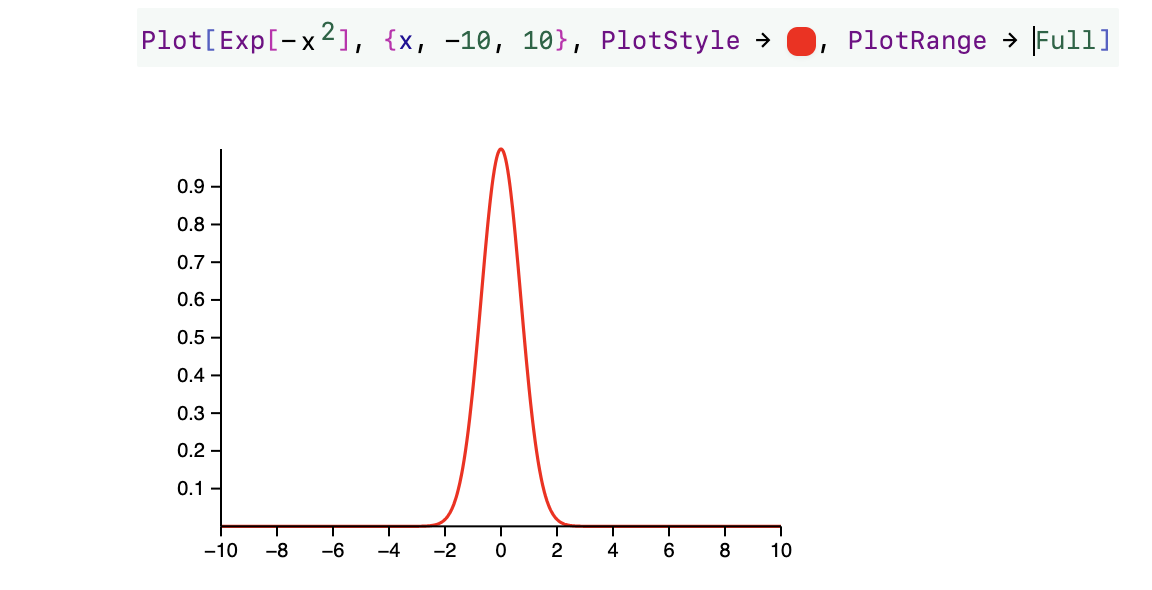
Editor of Power
A single input cell can output:
- Wolfram Language results
- An HTML page
- A JavaScript code (DOM element)
- A slide in a presentation
- and Many more
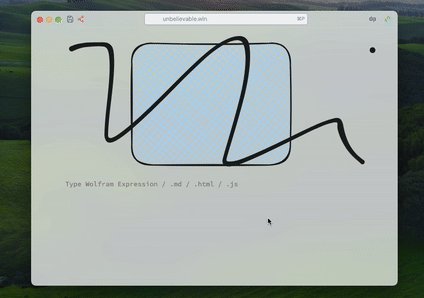
An input cell is a multi-tool. By default, it assumes Wolfram Language as input; however, this can be changed using a directive in the first line.
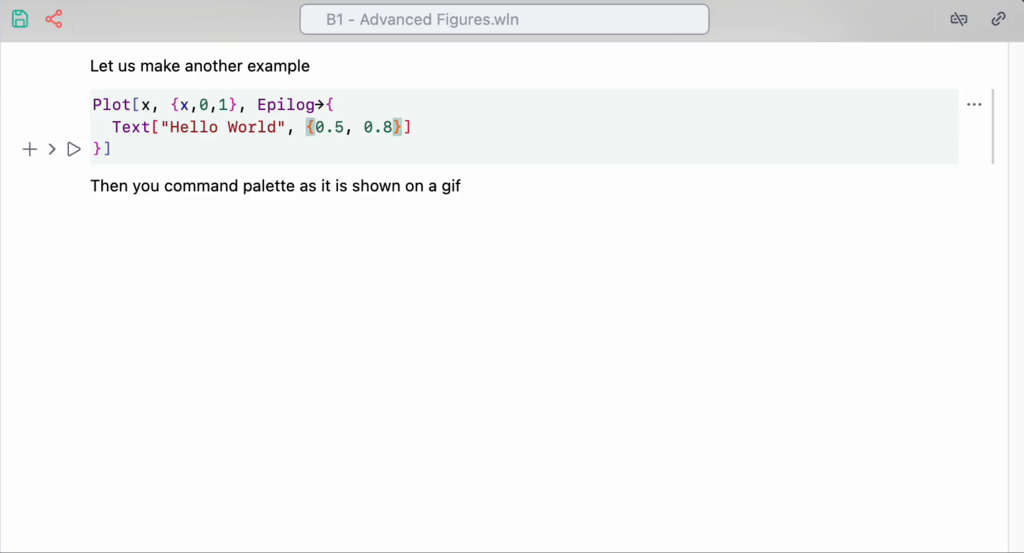
For example:
Think of it like an anonymous file.
After typing, press Shift-Enter to make the magic happen

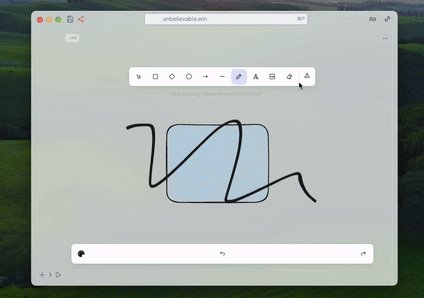
You can even draw inside the code editor:

WLJS Bar
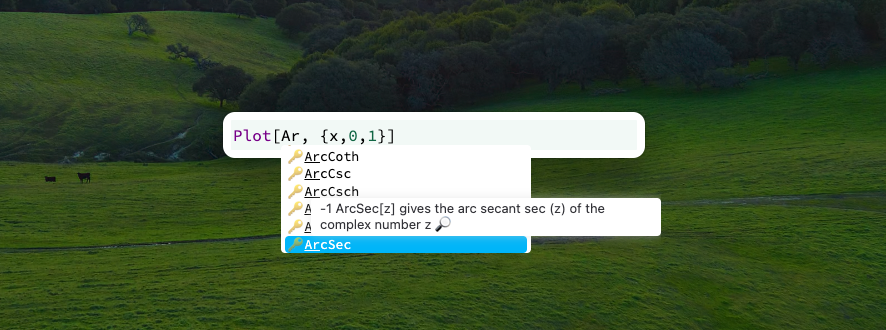
If the WLJS App is running (tray or regular), press Shift+Alt+Space for quick input access.

More: WLJS Bar
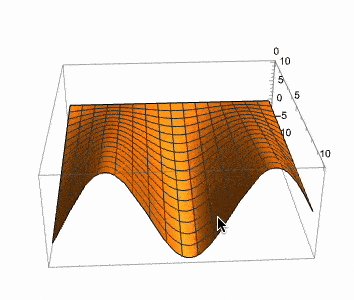
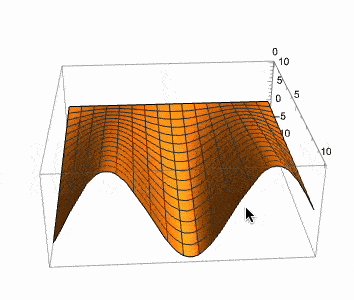
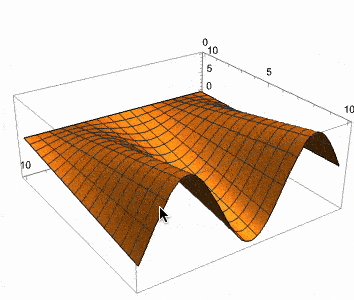
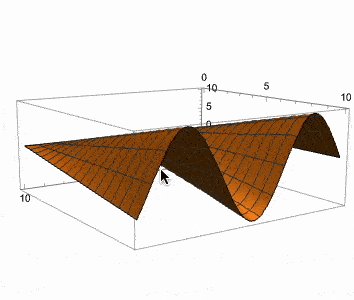
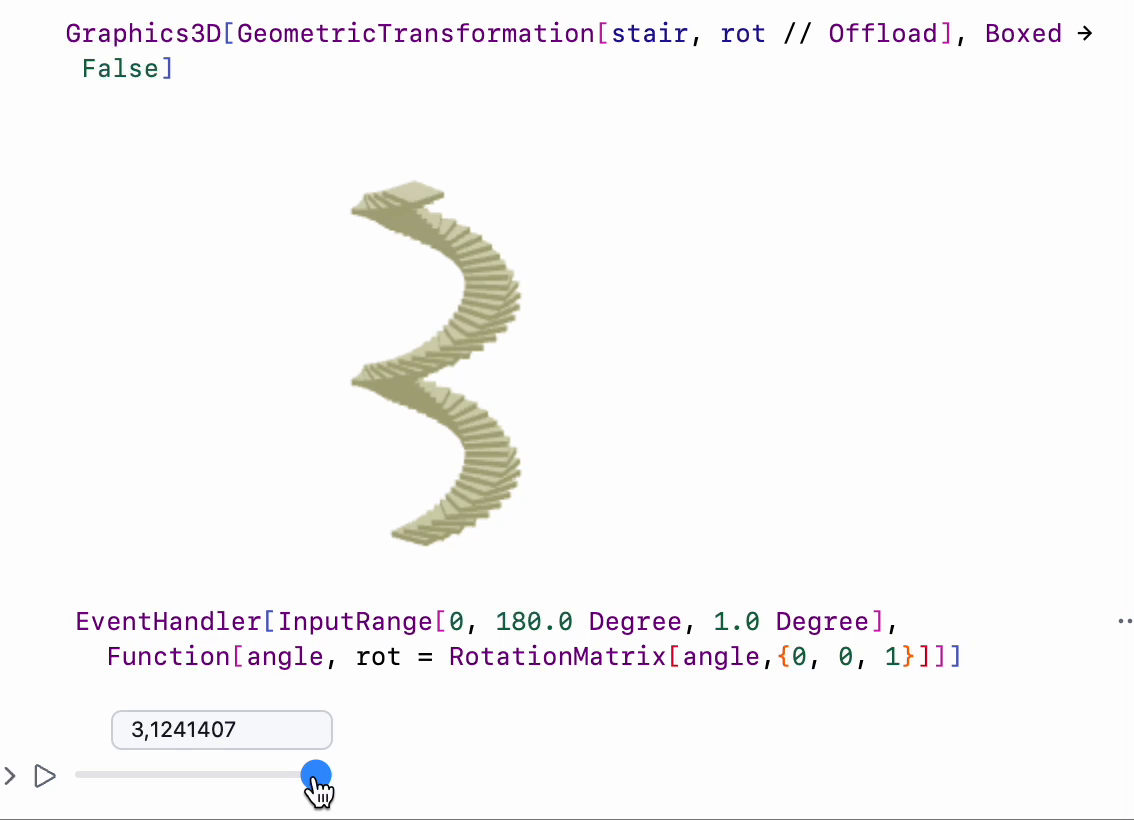
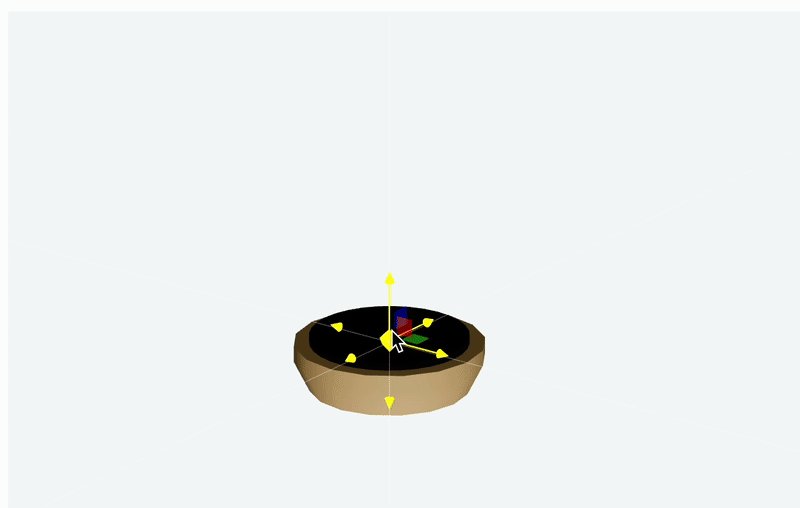
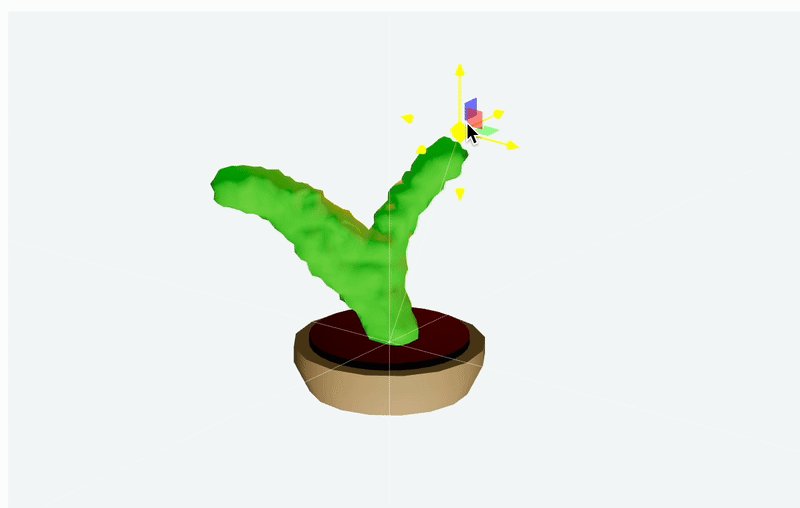
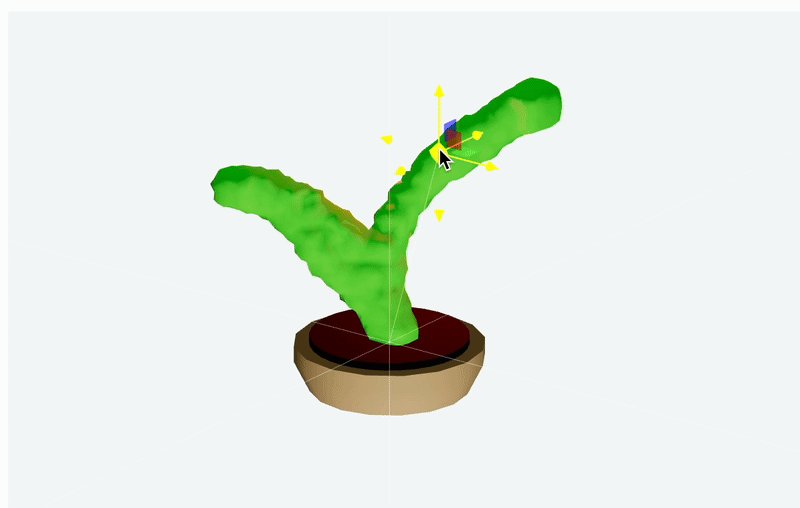
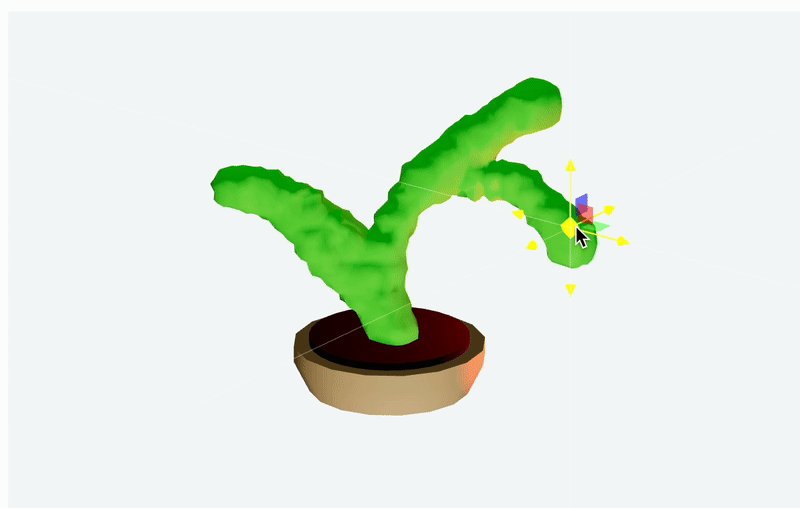
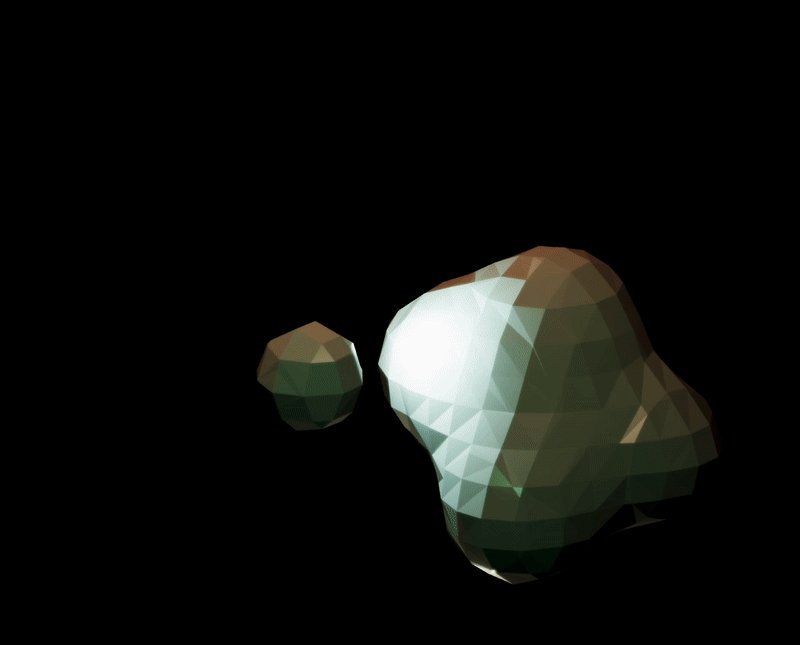
Graphics 2D & 3D
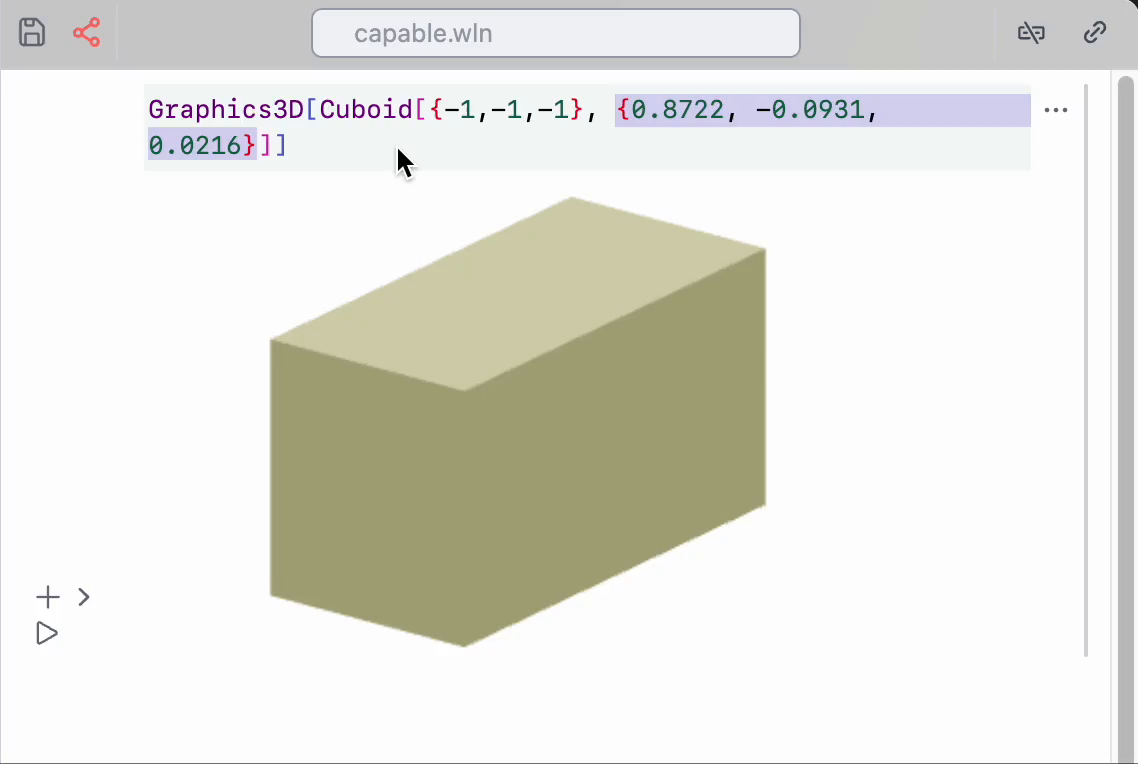
Most Mathematica plotting functions produce low-level primitives. Most of them are supported here:
Try dragging and panning with your mouse!

Powered by SVG and WebGL
We optimized every inch on a low-level to achieve the maximum performance:






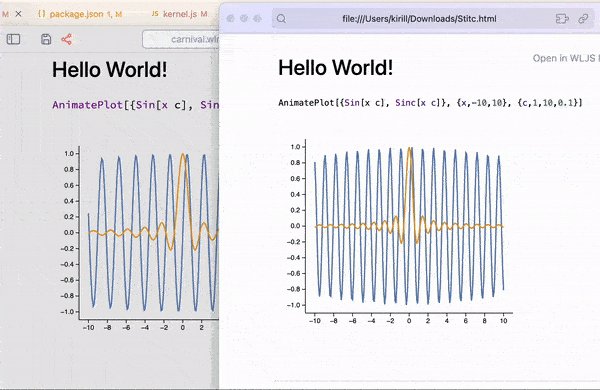
Portability
Need to share your notes? You have several options:
- Export the entire notebook as a web page: Static HTML or Interactive HTML
- Export individual figures: Figures
- Make a presentation: Static Slides

No internet dependency — it works offline and will remain functional even after future updates. You can always re-import the exported notebook. Ideal for sharing notes or publishing on a blog.
No external programms or plugins - just your browser.
Why HTML is the best?
Other Languages
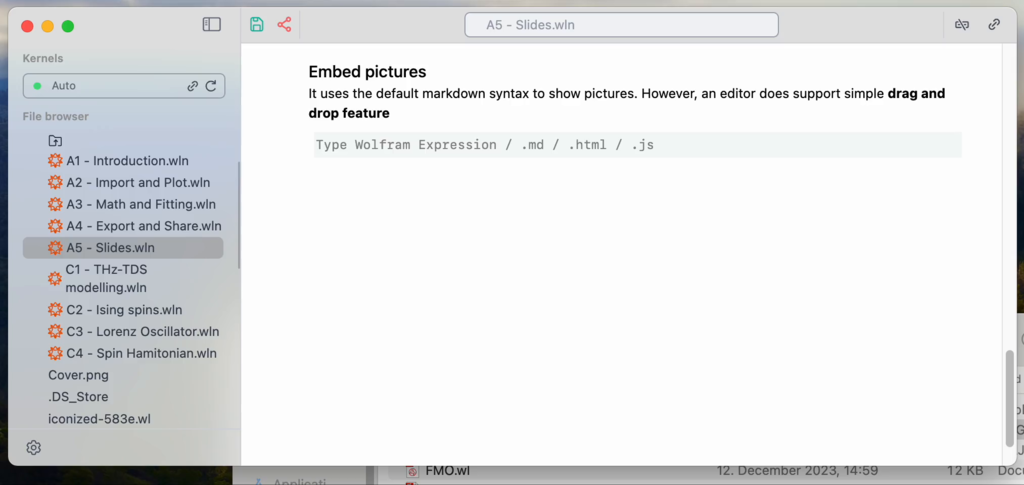
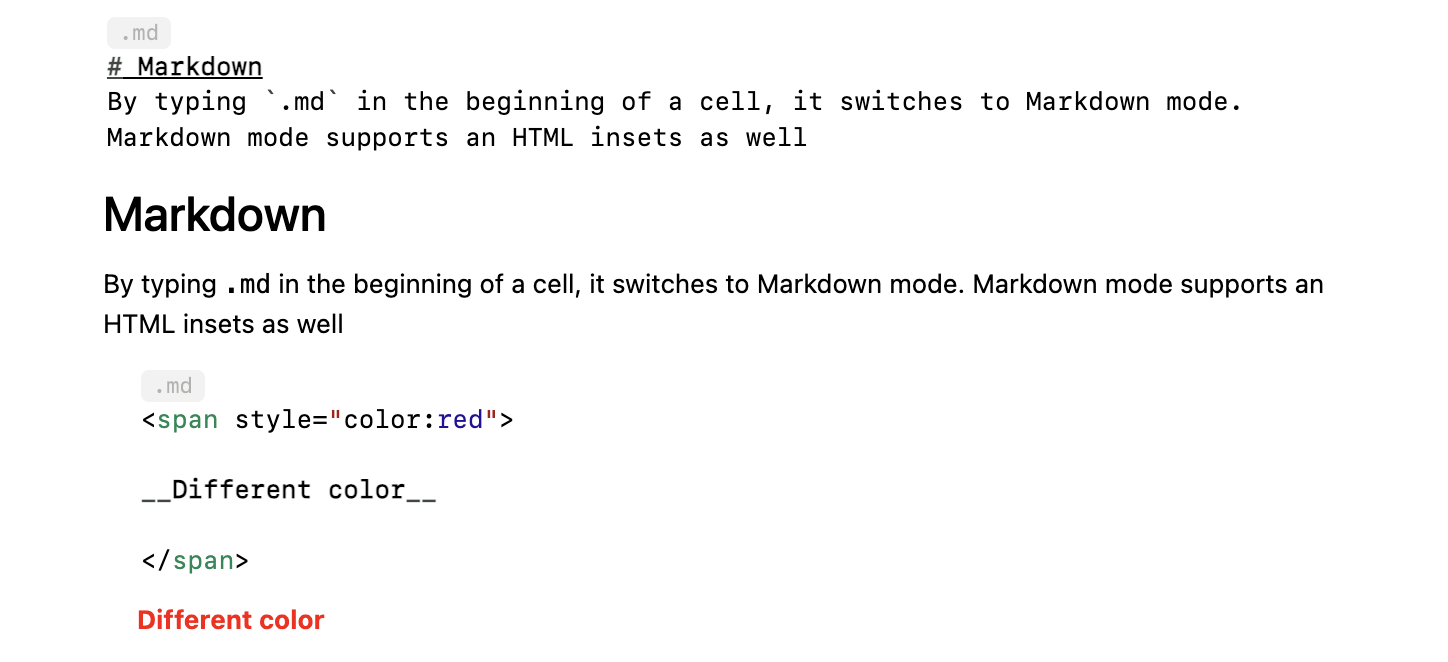
Need annotations? No need to switch cell types. Just type .md on the first line of a cell to enable Markdown.

Click the arrow on the right to hide the source — only the output will be shown. The editor is flexible enough to support custom output cells too.
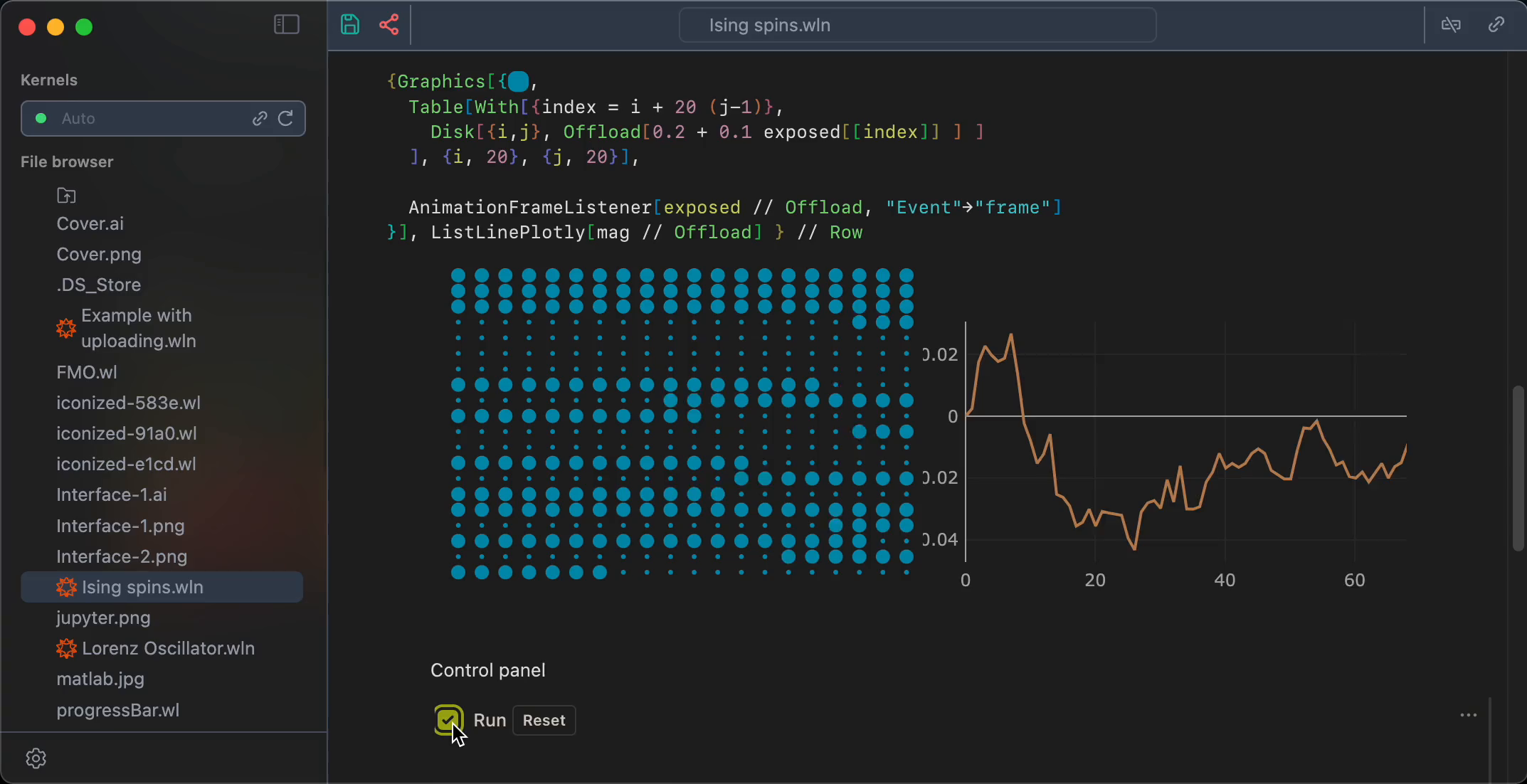
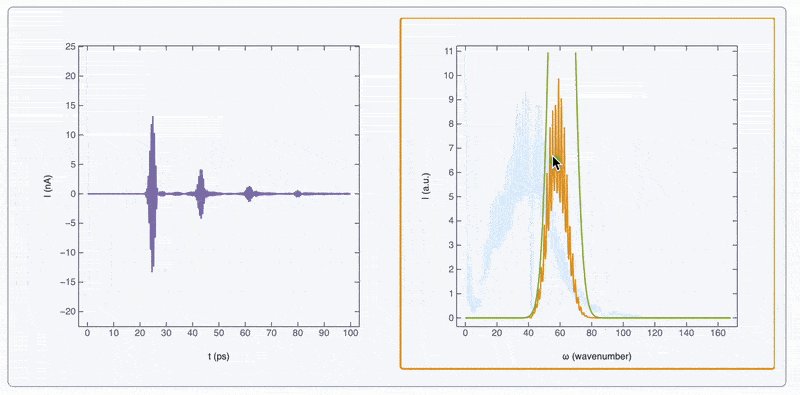
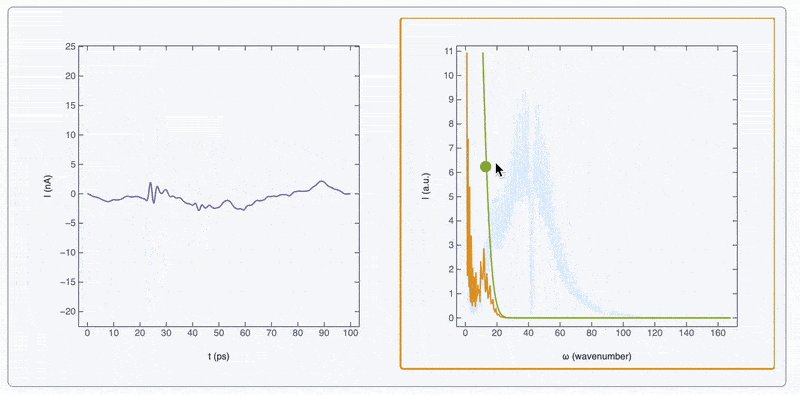
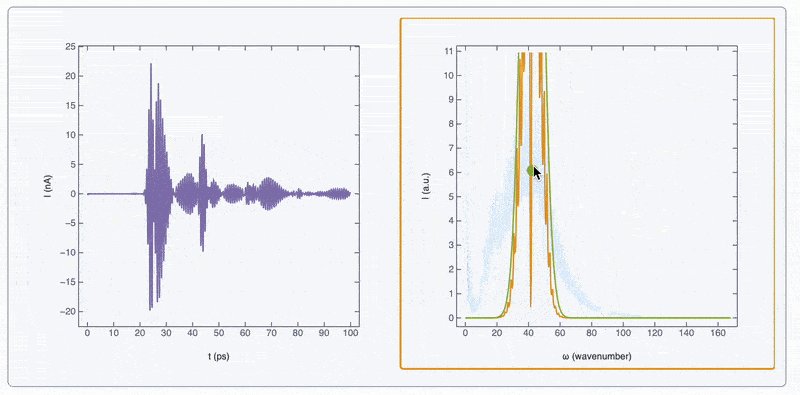
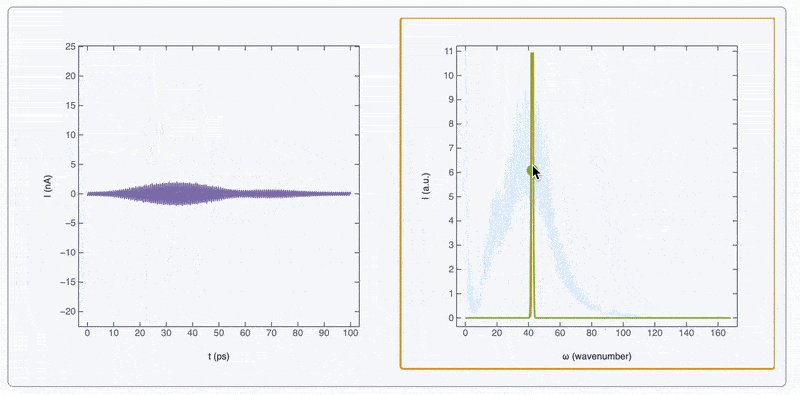
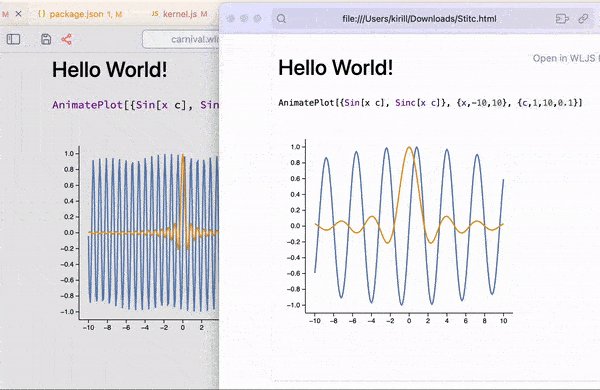
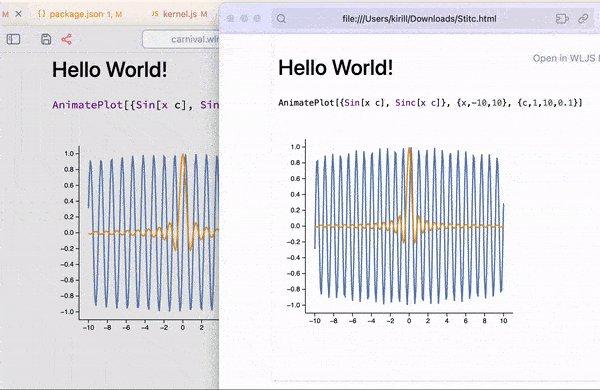
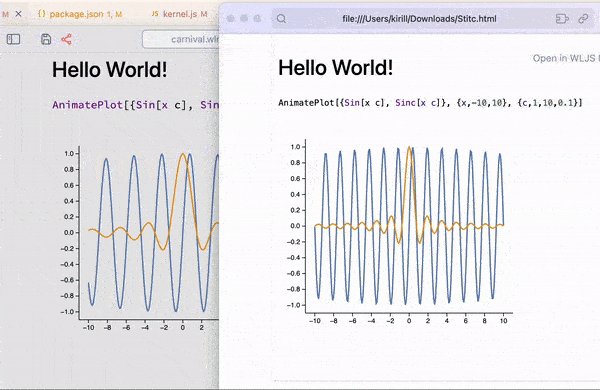
You can also mix WL and JavaScript to create stunning visualizations:

First class support:
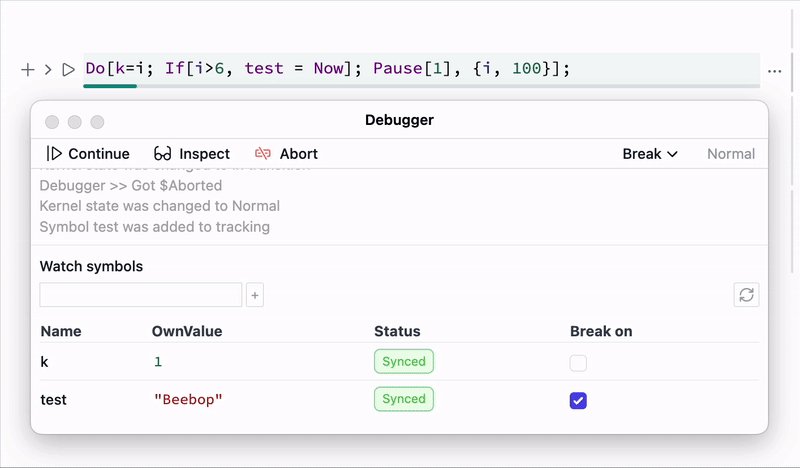
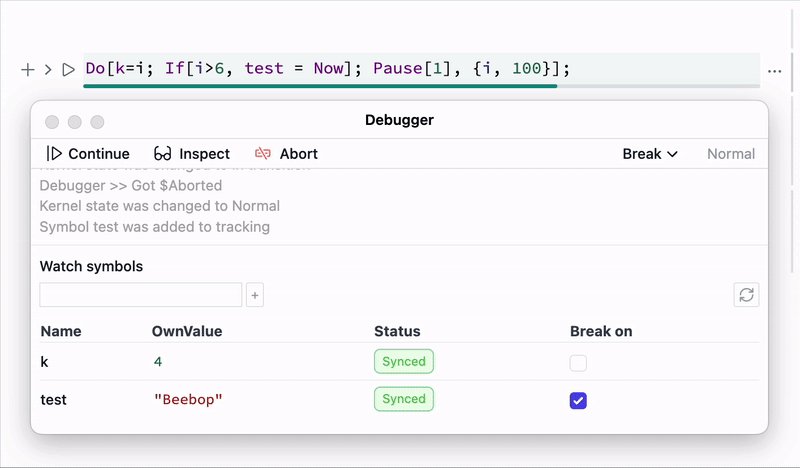
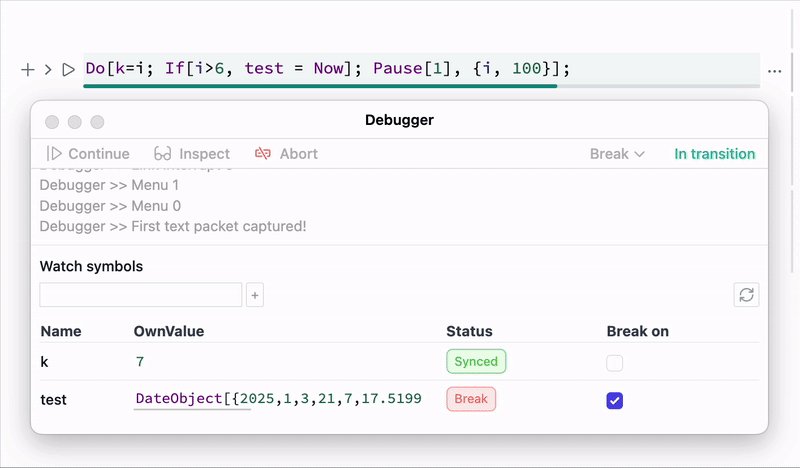
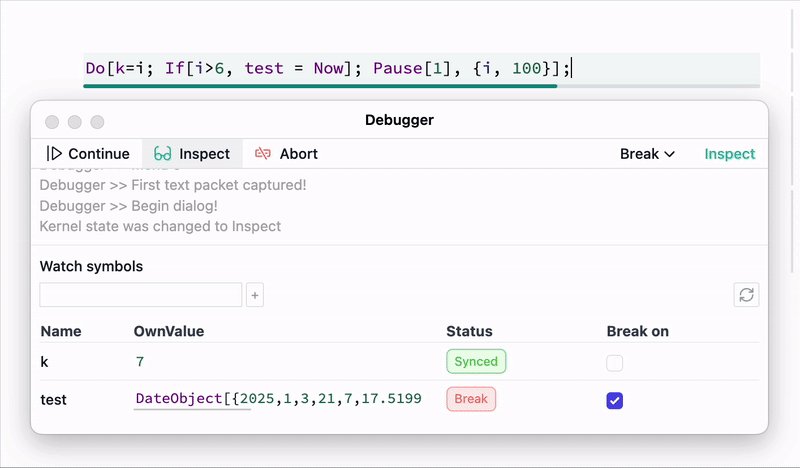
Debugger
Access via the command palette.

More: Debugger
AI Assistant
We won't force you to use it, it is fully optional and we do not have any profit from it. See more if you are interested @ AI Assistant
