Troubleshooting
If something isn't working as intended, please post an issue on GitHub and include information evaluated in your Wolfram Engine, such as:
$Version
$SystemID
Also specify how you are running the app (via Desktop App or as a script).
Cache Issues
Sometimes after an update, your browser's cache may still be outdated. Try the following options depending on your browser:
Ctrl + F5Shift + F5Force Reload(from the top menu of the Desktop Application)Reload Window(from the top menu of the Desktop Application)Clear Cache and Reload(from the top menu of the Desktop Application)
Cells Didn't Load Correctly
This rarely occurs when asynchronous loading fails and scripts execute in the wrong order.
Perform a Force Reload of the window/page (from the main top menu or your browser).
Browser Console
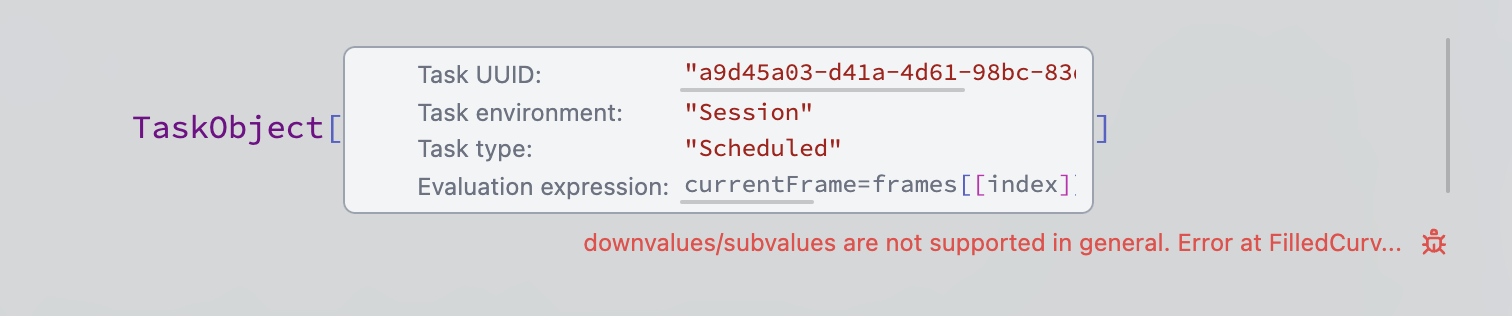
Any errors caused by cell evaluation will appear here:

Clicking the bug icon opens the JavaScript developer tools.
Bypass WLJS Renderer and use MMA's
To bypass the standard form of expression used in WLJS Notebook, use MMAView
Plot[x, {x,0,1}] // MMAView
WLJS Notebook does not cover all possible styling options for plots, graphics and diagram types. For that reason we give an option to use the default renderer of Wolfram Engine.
Logs Dump
If you're comfortable sharing logs (and it doesn't violate your privacy), you can enable DEBUG mode at startup:
- Restart the app and click
DEBUGin the launcher window. - Perform the actions that lead to the error.
- Close the app normally.
- A window with the collected log file will appear.
- Send the log to us via Telegram, email, or GitHub Issues.
Hotline & General Discussion Chat
Feel free to join our Telegram Group.
Submit issues through GitHub