MDX
Export as React Markdown
This option lets you embed cells or an entire notebook to MDX-based websites (personal blog or a React App in general).


Where you can use it
- Static MDX website generators like MDXBlog, Docusaurus
- Any NextJS projects paired with MDX
We personally use this format to build our docs pages including this one you are looking at.
Portability
The same as Static HTML and Interactive HTML, in addition MDX exporter will copy
./attachmentsfolder
Interactive content
It works in the same ways as in Interactive HTML
Folder structure
Once exported it produces the following structure
- yourNotebook.mdx
- attachments/
- yourNotebook.wln
- ...uid.txt
- ...uid.txt
- picture1.png
- ...
where ...uid.txt are figures, sound, or video data stored as JSON expressions. This we do in order to make the output .mdx files still readable and load interactive content on demand.
React library
To render cells we use wljs-notebook-react library, which provides the following component for MDX files
WLJSStore(only once per page): Loads heavy content like 3D graph data, hash maps for interactive widgets, etc.WLJSEditor: Renders an input/output cellWLJSHTML: Renders raw HTML content
Example how the exported notebooks can look like
### How to convert a notebook to MDX
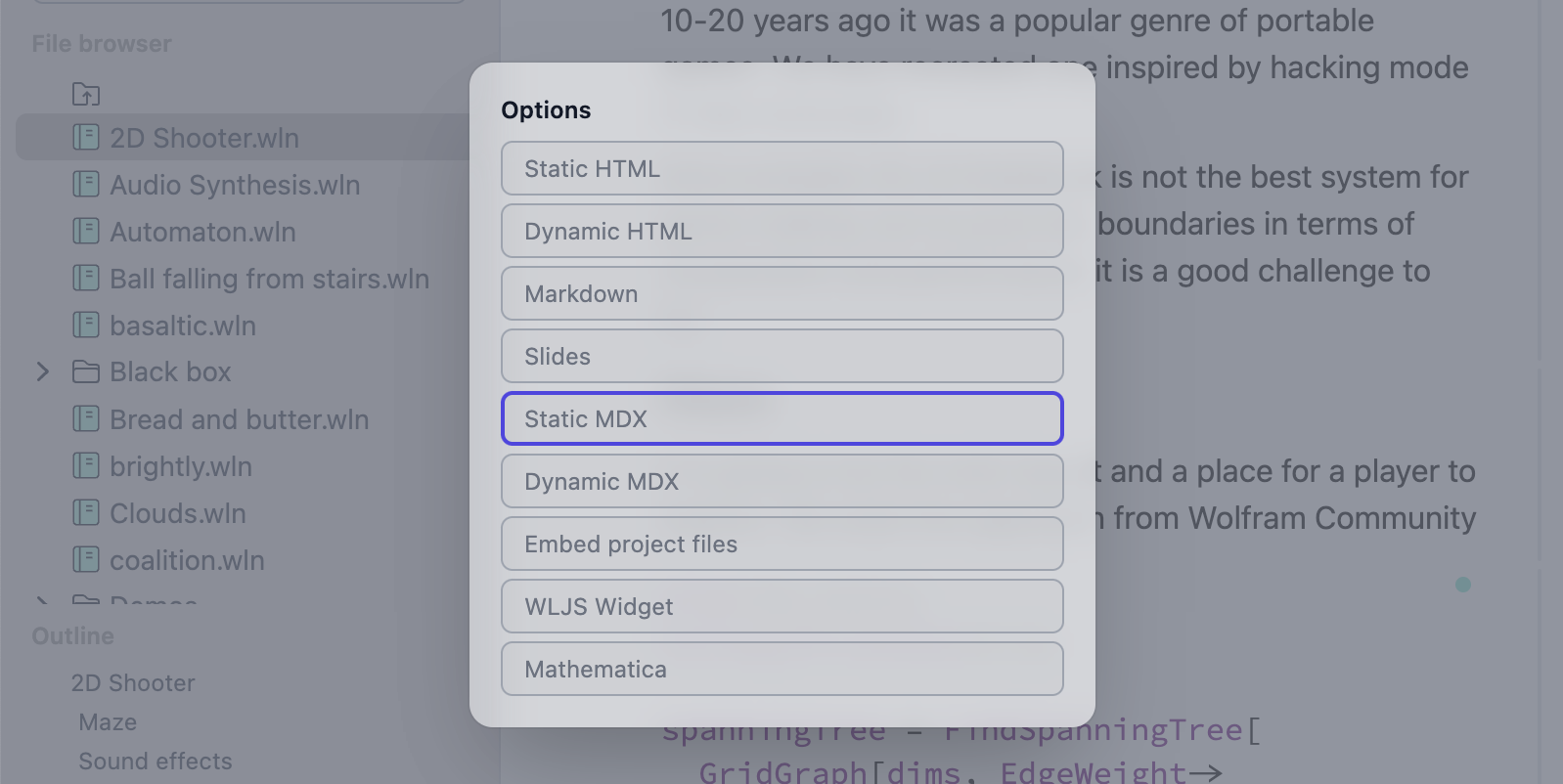
Use `Share` menu button in *WLJS Notebook application*.
Now let's have a look at some example
import { WLJSHTML, WLJSEditor, WLJSStore } from "wljs-notebook-react";
<WLJSStore kernel={'./attachments/kernel-1132786671423612299.txt'} json={'./attachments/8f0674d8-8a5d-40d7-b8a5-bf7114e97175.txt'} notebook={'./attachments/notebook-8f0.wln'}/>
## ManipulatePlot
An example of built-in function for interactive plotting
<WLJSEditor display={"codemirror"} nid={"8f0674d8-8a5d-40d7-b8a5-bf7114e97175"} id={"6848862b-32a7-4077-8d20-c9255ce82a17"} type={"Input"} opts={{}} >{`.......code....`}</WLJSEditor>
<WLJSEditor display={"codemirror"} nid={"8f0674d8-8a5d-40d7-b8a5-bf7114e97175"} id={"a4397cb9-344e-4b44-a119-b565feef9a15"} type={"Output"} opts={{}} >{`....code...goes....`}</WLJSEditor>
You would also need to preprocess these files using remark plugin. Please see the documentation to wljs-notebook-react library
NextJS Example
Here is an example repository
- Github wljs-nextjs-example
- Online demo
It features a working SSR-based website built using a minimal setup