Slides
Type
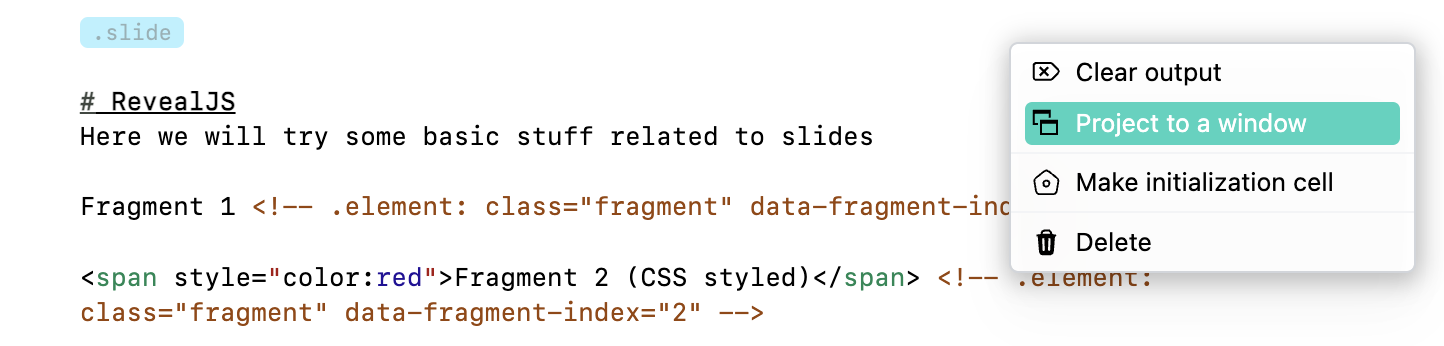
.slidein the first line of an input cell
You can also create presentations using the WLJS Notebook. This is enabled by wljs-revealjs, which integrates RevealJS and the WLX language. It allows a component-based approach to building presentations and adds interactivity and all the features of frontend cells, like the one shown below:

See the slides tutorial
To enter fullscreen mode, press the f key after focusing on the content of a slide.
.slide
# Title
Paragraph
Merge Slides from Different Cells
To merge all slides into a single comprehensive presentation, use:
.slides
This will combine and render slides from all cells in the notebook into one.
Use the projector feature:

to display slides in a separate window.
Pointer
Pointer is provided by a RevealJS plugin. To toggle it, press q while focused on a slide:

Plain HTML Support
By default, slide cells support plain HTML mixed with Markdown syntax and WLX. For example, you can embed a website on a slide:
.slide
<iframe
style="margin-left:auto; margin-right:auto; border-radius: 10px"
width="600"
height="500"
src="https://wljs.io/">
</iframe>
LaTeX Support
We use KaTeX as the rendering engine. To write an equation, wrap it inside $ for inline or $$ for a block equation:
.slide
$$
E = \\hbar \\omega
$$
If you don't want to escape Markdown commands in your LaTeX code, please, consider to use LaTeX cell type
Backslashes
To have full compatibility with Markdown syntax you have to escape all backslashes. For example, write \\alpha instead of \alpha.
Trailing underscores
To avoid misinterpretation for __ markdown command, you need to escape such cases. For example, instead of this
$$
\hat{\alpha}_{x} - \hat{\beta}_{}
$$
as a minimal patch one can escape the very last one ⤵️
$$
\hat{\alpha}_{x} - \hat{\beta}\_{}
$$
And the best solution would be 👍🏼
$$
\\hat{\alpha}\_{x} - \\hat{\\beta}\_{}
$$
See here for all supported LaTeX functions.
WLX Integration
Slides integrate some features of the WLX cell type, similar to Markdown cells. Refer to the Slides tutorial for more information on how to use its capabilities.
Drawings
We use the excellent Excalidraw editor for creating complex drawings directly within slides and Markdown input cells. Try typing:
.slide
!![]
The corresponding SVG image will be generated in the output cell.
You can drag and drop images 🏞️ on the canvas. It will be uploaded and stored in the notebook
If you want to copy the canvas as PNG or SVG - use context menu on the canvas
Export Options
Slides can be exported using the Static HTML exporter or through static export with the Slides exporter, for example, for printing.
Auto-upload Images
Drop a file
Paste a media file
Plugins
This package also supports some external plugins:
- pointer (press
Qto toggle)